Rewrote blog with lume... nice!
1 min read
In honor of 2022's front-end web trends of eschewing everything old from SPAs to React to even Node itself, I got my feet wet by rebuilding this blog with Lume.
Research
Front-end web application frameworks
- Server-side rendering (Next.js, Remix)
- No Virtual DOM (Svelte, Solid)
- Islands architecture and hydration (Astro, Isles)
- Partial hydration (Marko, Qwik)
Deno, an alternative to Node, may by Node's creator.
SSG SSR web app. Prefer SSG since it is trivial to deploy (no backends/edge functions) and most performant.
Lume is a SSG written in Deno.
From Hugo to Lume
- Same file-based routing and frontmatter format for posts
- References are easier to get right thanks to
base_path, but is this healthy in the long run? - Change templating language, markdown code blocks
<!--more-->used to delimit above/below fold content on main page- Pain: override blog base layout to insert KaTeX headers
Performance
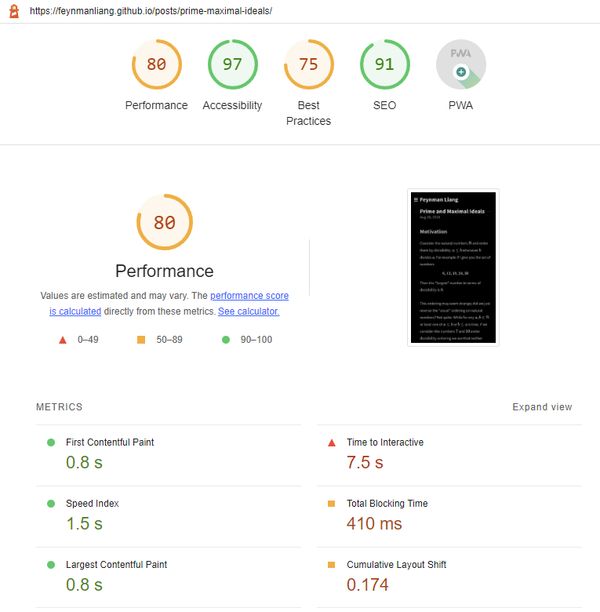
Before

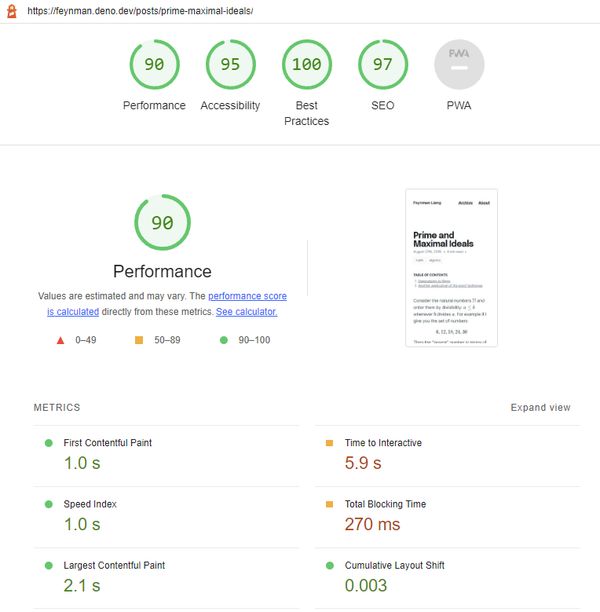
After

Suggestions
- Make it easier to globally enable KaTex, or find another solution for inline math.